
We all know, when we host a website through Blogger platform, the domain URL address always ends with (/? m=1) which doesn’t looks Clean. We prefer Clean and Simple URLs because it makes the blog url user friendly. So in this post, i will guide you to remove ?m=1 from blogger url. There are 2 different ways to that, you can prefer any 1 way as per your choice.
Removing ?m=1 in Blogger Website Link/Blogspot Url Address
Method-1: Via Blogger Theme Editor:
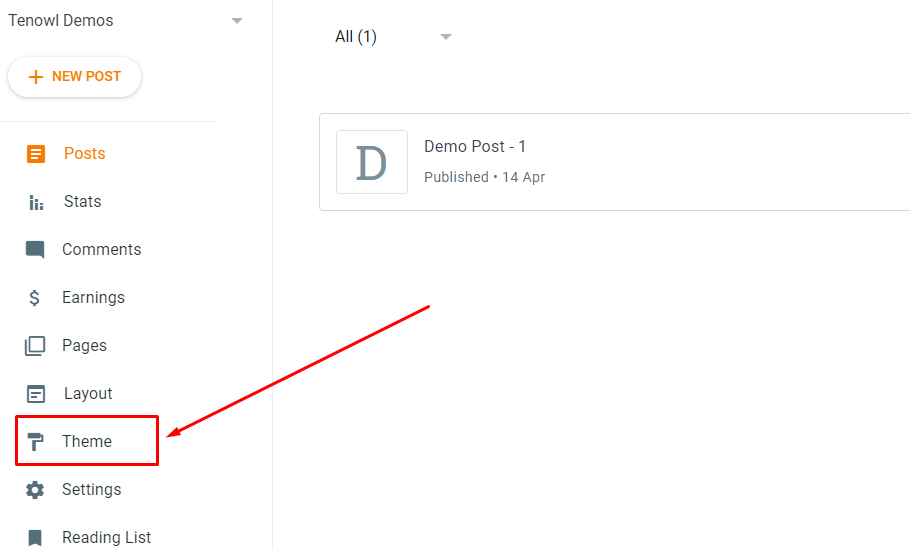
➡️ Step-1: First Login into Blogger.com Dashboard, Go to the “Theme” Section
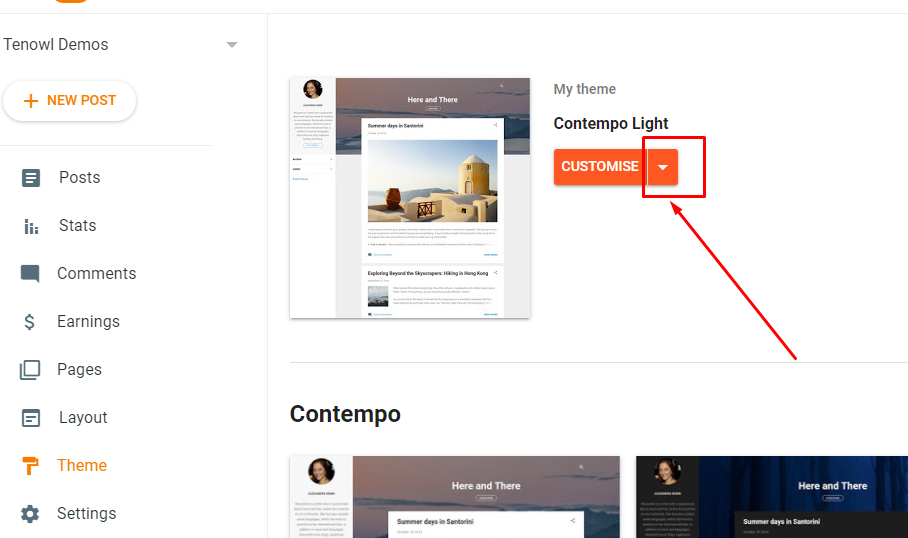
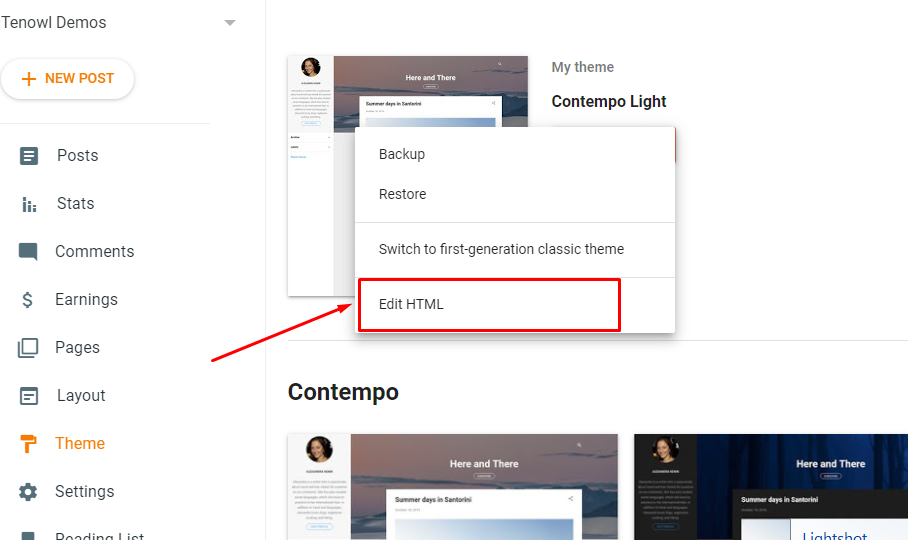
➡️ Step-2: You will see the customize button. On the right side of the customize button you will see Drop-down triangle arrow, Click on it. Then You will get list of Options. Click on “Edit HTML”
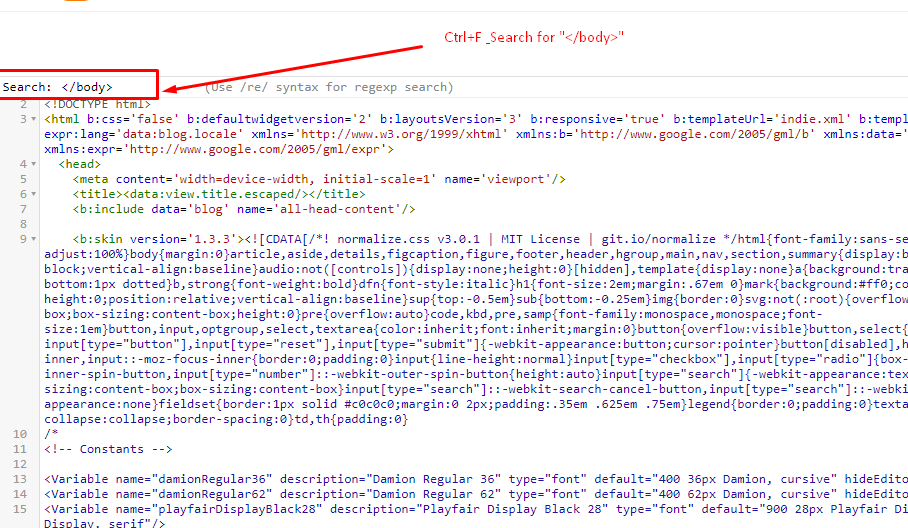
➡️ Step-3: After Clicking on “Edit HTML” You will see the theme file of your present site. Press “Ctrl + F” and Search for </body> or you can just scroll to the bottom of html code.
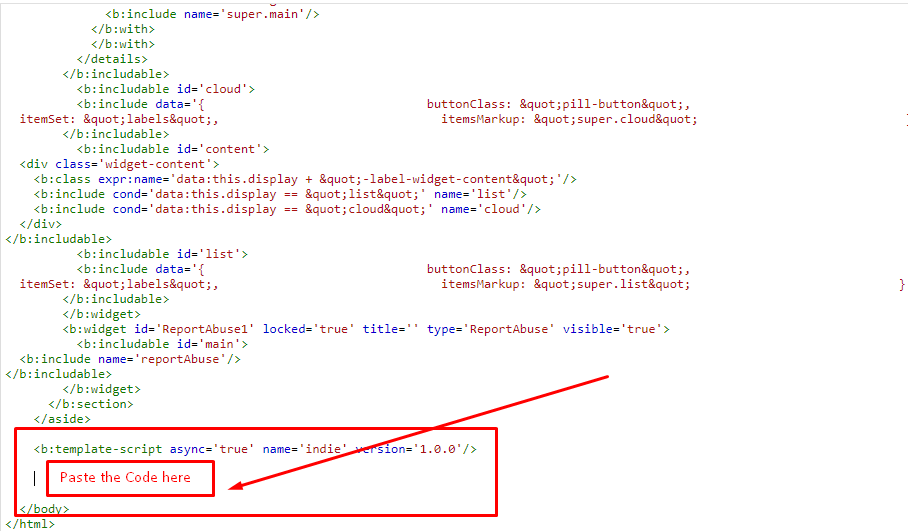
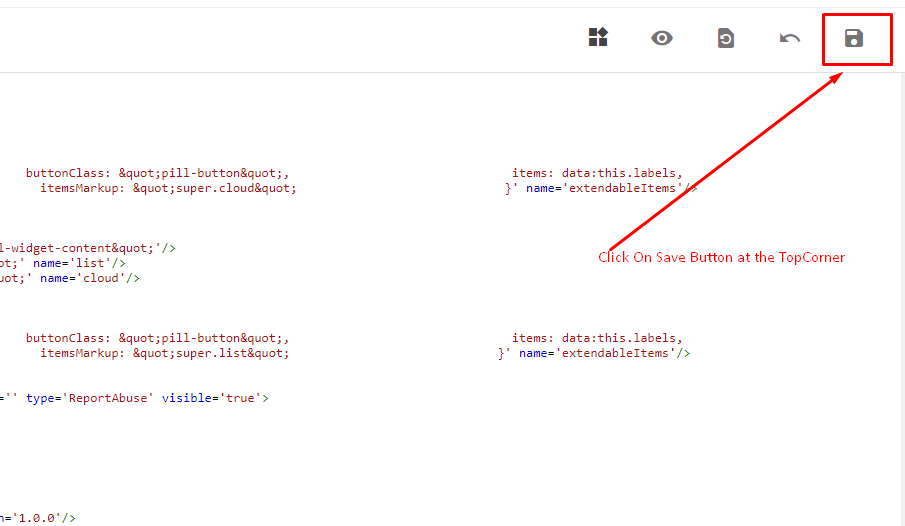
➡️ Step-4: Copy the code given below and paste it just before the </body> and finally click on Save file (as shown in the screenshot).
<script type="text/javascript">
//<![CDATA[
var uri = window.location.toString();
if (uri.indexOf("%3D","%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D","%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("&m=1","&m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("&m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1","?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
//]]>
</script>Done ! You have successfully removed ?m=1 from your blogger website.
Method-2: Via Blogger Layout :
➡️ Step-1: Login into your Google account linked to your Blogger.com Dashboard.
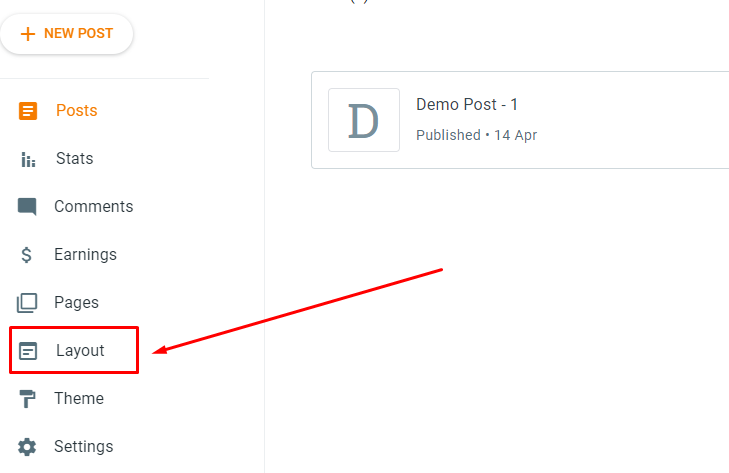
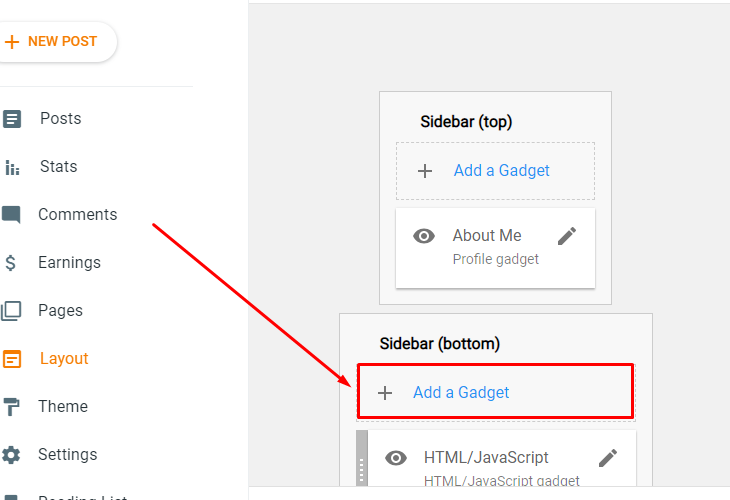
➡️ Step-2: Navigate to the Layout section
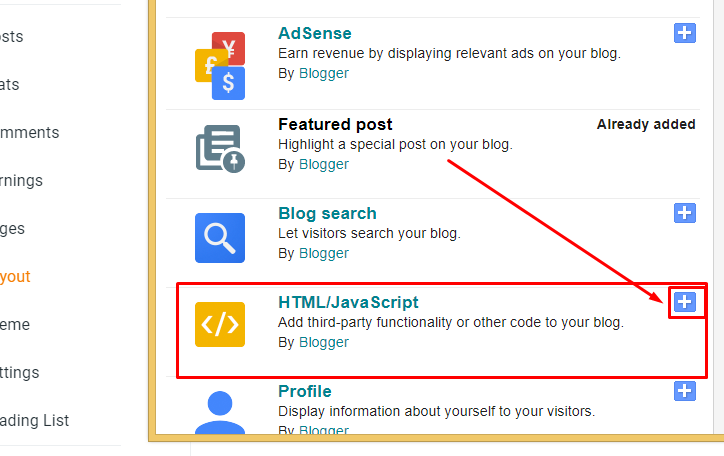
➡️ Step-3: Then Click Add a Gadget and Click on + Plus icon of Html/JavaScript
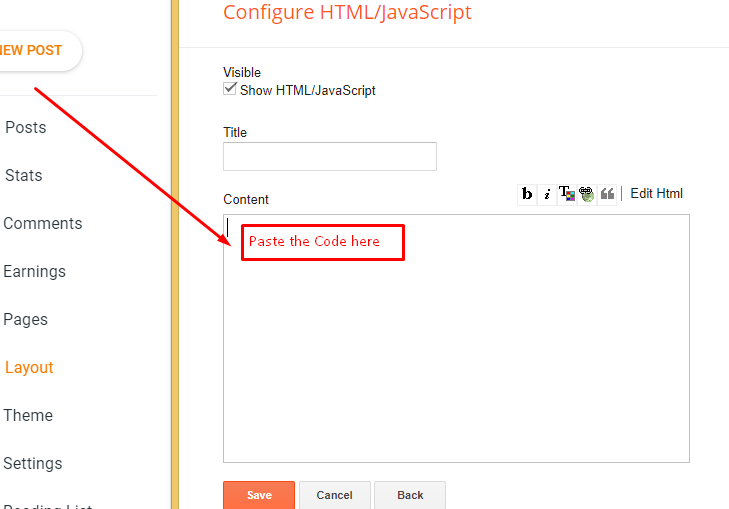
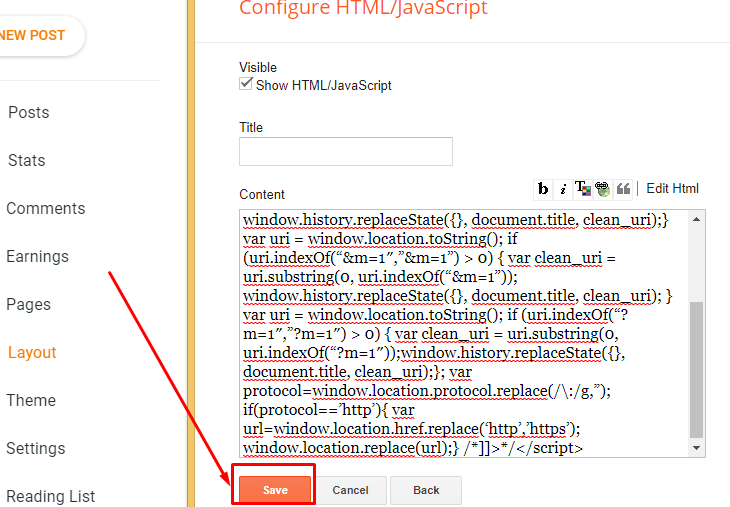
➡️ Step-4: Copy the below code and paste it there and Click on Save
<script>/*<![CDATA[*/ var uri = window.location.toString(); if (uri.indexOf("%3D","%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("%3D%3D","%3D%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("&m=1","&m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("&m=1")); window.history.replaceState({}, document.title, clean_uri); } var uri = window.location.toString(); if (uri.indexOf("?m=1","?m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("?m=1"));window.history.replaceState({}, document.title, clean_uri);}; var protocol=window.location.protocol.replace(/\:/g,''); if(protocol=='http'){ var url=window.location.href.replace('http','https'); window.location.replace(url);} /*]]>*/</script>That’s it, you have Successfully removed ?m=1 from your blog url.
Also Read: How to remove date from Blogger/Blogspot Post URLs ?
Frequently Asked Questions:
Why Blogger Post/Blogspot Urls end with /?m=1 ?
Bydefault, Blogger CMS automatically redirect all the mobile users to URL ending with ?m=1. Here m represents that we are viewing the website in a mobile. So the purpose of ?m=1 is to delivery the post to the smartphone users in a mobile friendly way.
Is it important to remove ?m=1 from url to rank on Top of Google Search Results Page ?
It is not at all necesaary to remove ?m=1 from blogger url. There will be no SEO Impact even after removing ?m=1. But the purpose it to make the Blogspot urls Clean and user friendly to the Visitors.
Which is SEO Friendly with "?m=1" or without "?m=1" ?
As per Google Perspective, ?m=1 in a url indicate that the website is viewed in a mobile view. So there is nothing wrong with URL. But many new bloggers think ?m=1 might effect on SEO. But its totally your misconception, Having ?m=1 does not effct your blog ranking in any condition. You could only remove it only if you want to display the clean urls to your visitors.
Why you need to remove "/?m=1" from Blogger/Blogspot URL ?
Because the default blogger urls looks irrelevant. So many bloggers wants to remove it as they don't like it.
That’s all in this article, I hope your issue was solved. Keep visiting tenowl.com for Blogger Tips, Tricks and Tutorials











Thank you very much for this awesome article. It also help bloggers to hide that their blog is hosted on Google Blogger 😂