Do you want to remove date from your Blogger Post Urls ! You are on the right place, Today In this article i will quickly guide you to remove year, month and .html from your blogger/blogpost website urls. Finally your blogposts permalinks will look short just like WordPress post URL Structure.
Generally Blogger Custom Domain (or) Blogspot Urls looks like: https://tenowl.blogspot.com/2021/04/demo-post-1.html
After following the steps given in this article, you can change your blog urls like this: https://tenowl.blogspot.com/demo-post-1
How to Remove Date from Blogger Post/Blogspot Site URLs ?
Unlike WordPress, Blogger Post Urls have long permalink structure containing additional date format and .html at the end. We generally prefer short and clean urls because they look professional and has lot of SEO Benefits. Many bloggers who are hosting their site on Blogger.com wants to avoid this date structure from their website post links. But There is no Direct Setting or Customization in Blogger Dashboard to Change the default website permalink structure. All we can do is by adding a piece of code to the theme file inorder to remove date from the website url.
Also Read: How to remove ?m=1 from Blogger/Blogspot Post URLs ?
Here are the Quick Steps to remove Year and Month from Blogger Post URLs:
Important Tip: Before following the steps, please make sure to take a backup of your theme (Blogger > Theme > Restore).
Step-1: Login in to Blogger.com with your Google account.
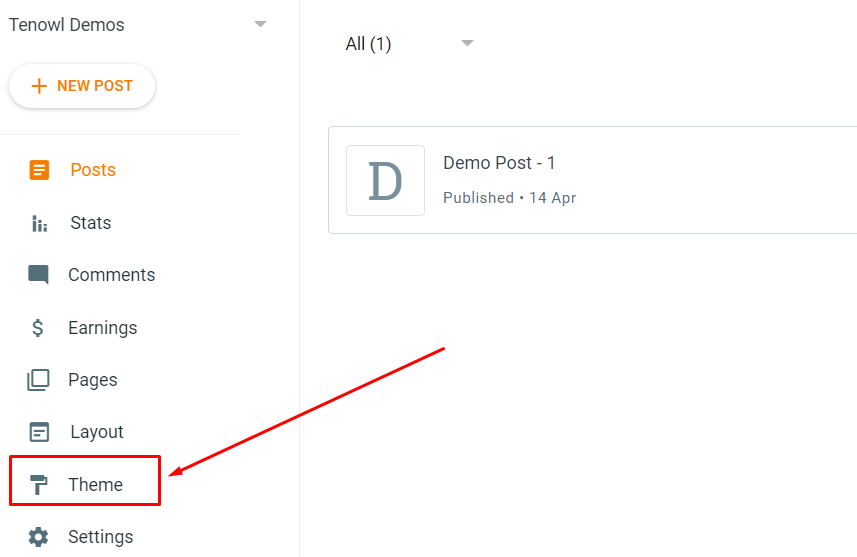
Step-2: On the left Panel, Click on Theme
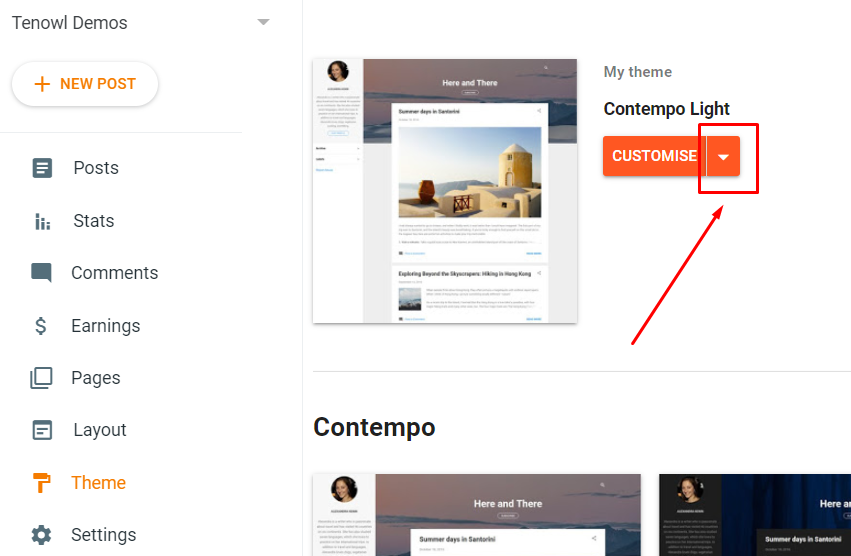
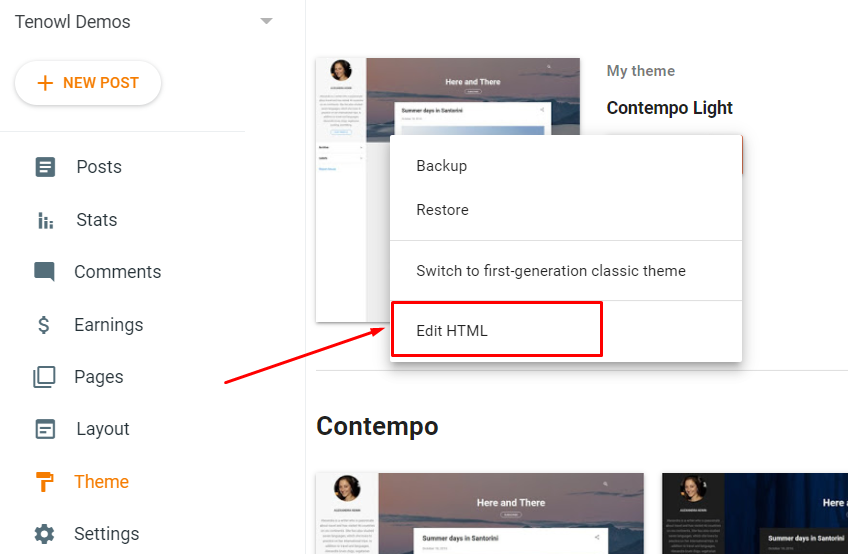
Step-3: Here you will get the theme customize options. On the right side of the customize button you will see triangle Drop-down arrow, Click on it. Then You will get list of Options. Click on “Edit HTML”
Step-4: After Clicking on “Edit HTML” You will see the theme file of your present site. Press “Ctrl + F” and Search for </head> and Press Enter.
Step-5: Now Copy the code given below and paste it just above </head> and finally click on Save file.
Copy the Code below:
<script type="text/javascript">
//<![CDATA[
// BloggerJS v0.3.1
// Copyright (c) 2017-2018 Kenny Cruz
// Licensed under the MIT License
var urlTotal,nextPageToken,postsDatePrefix=!1,accessOnly=!1,useApiV3=!1,apiKey="",blogId="",postsOrPages=["pages","posts"],jsonIndex=1,secondRequest=!0,feedPriority=0,amp="&"[0];function urlVal(){var e=window.location.pathname,t=e.length;return".html"===e.substring(t-5)?0:t>1?1:2}function urlMod(){var e=window.location.pathname;"p"===e.substring(1,2)?(e=(e=e.substring(e.indexOf("/",1)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../"+e)):(e=(e=postsDatePrefix?e.substring(1):e.substring(e.indexOf("/",7)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../../"+e))}function urlSearch(e,t){var n=e+".html";t.forEach(function(e){-1!==e.search(n)&&(window.location=e)})}function urlManager(){var e=urlVal();0===e?accessOnly||urlMod():1===e?getJSON(postsOrPages[feedPriority],1):2===e&&(accessOnly||history.replaceState(null,null,"/"))}function getJSON(e,t){var n=document.createElement("script");if(useApiV3){var o="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+e+"?key="+apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=bloggerJSON";nextPageToken&&(o+="#pageToken="+nextPageToken),nextPageToken=void 0}else o=window.location.protocol+"//"+window.location.hostname+"/feeds/"+e+"/default?start-index="+t+"#max-results=150#orderby=published#alt=json-in-script#callback=bloggerJSON";o=o.replace(/#/g,amp),n.type="text/javascript",n.src=o,document.getElementsByTagName("head")[0].appendChild(n)}function bloggerJSON(e){var t=[];if(useApiV3||void 0===urlTotal&&(urlTotal=parseInt(e.feed.openSearch$totalResults.$t)),useApiV3){try{e.items.forEach(function(e,n){t.push(e.url)})}catch(e){}nextPageToken=e.nextPageToken}else try{e.feed.entry.forEach(function(n,o){var r=e.feed.entry[o];r.link.forEach(function(e,n){"alternate"===r.link[n].rel&&t.push(r.link[n].href)})})}catch(e){}urlSearch(window.location.pathname,t),urlTotal>150?(jsonIndex+=150,urlTotal-=150,getJSON(postsOrPages[feedPriority],jsonIndex)):nextPageToken?getJSON(postsOrPages[feedPriority]):secondRequest&&(nextPageToken=void 0,urlTotal=void 0,jsonIndex=1,secondRequest=!1,0===feedPriority?(feedPriority=1,getJSON("posts",1)):1===feedPriority&&(feedPriority=0,getJSON("pages",1)))}function bloggerJS(e){e&&(feedPriority=e),urlManager()}bloggerJS();
//]]>
</script>We have Practically tested and implemented in our demo site. You can check tenowl.blogspot.com. Its working on most of the templates.
[SEO] Benefits of Removing Date from Blogger Post URL:
- Google recommends using permalinks less than 80 characters. So by removing year, month and .html extension from the post url reduce the permalink length which is Good for SEO.
- Second Benefit is that URLs Looks Short and Professional to the Public Visitors.
- And the Other Main Benefit is, As we know users always perfer to read latest and updated articles. So Removing the Date in Blogger Post Permalinks, makes the Content Evergreen. Which means visitors can’t identify when the post is actually published. So, this helps in getting more traffic to your website. And again this impacts in Good (SEO) rankings of your posts in Google Search Engine Results.
Dis-advantages of Removing Date from Blogger Post URL:
- Removing Date from from Blogger Post URL is helpful only for bloggers who are just started their new blog or who have not published much posts.
- But if you already published some posts and have some Good rankings in Search Engine, then removing the date from your blogposts may impact in Negative SEO Rankings
- Because after changing url structure, your previous posts which are already indexed in Google return 404 Error to the Visitors. This might lead indexed posts to be disappeared from Search Engines for a while.
How to Remove Date from Blogger Post URL Links (Suggested Youtube Tutorial) ?
What problems do we face after removing Date from Blogger Post URL ?
After Changing your blogposts permalink structure, you might get 404 errors on existing posts. We have given a solution for that:
Case-1: If your blog is new and haven’t published any posts. Then you may not face any errors or issues.
Case-2: If you have published some posts like 2-5 Posts, then you need to redirect those old posts (www.domain.com/2021/05/sample-post.html) to the new url (www.domain.com/sample-post)
Case-3: Incase If you have already published much posts and good ranking in serp, then we strictly advise you not to change your blog Permalink/URL Structure.
Next you might get a Question,
How to Redirect these Old Posts Links to the New Links ?
This is very simple, you can do it manually by following the steps given below:
- In the Blogger Dashboard, Go to the Settings.
- Scroll down below till you get “Errors and Redirects” heading.
- There you will see “Custom Redirects” Option, Click on it
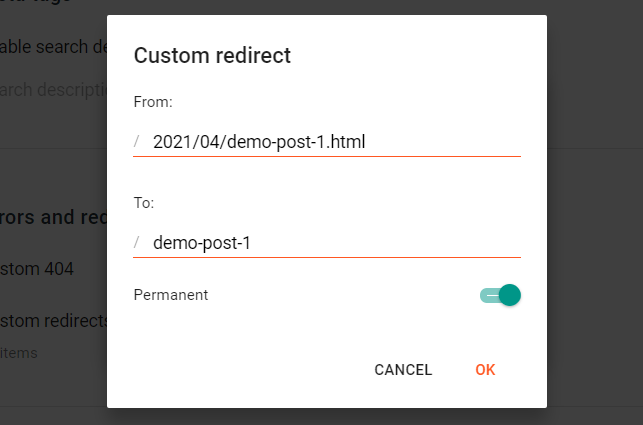
- You will get a Popup, Click on Add,
- There you need to paste old url and new url of every post under from and to.
How to Set Custom Post Url in Blogger ?
- Visit the Post, Make the Published Post to Draft by Clicking on “Revert to Draft”.
- Under Post Settings on the Right Side bar, Click on Permalink Option
- Change the Permalink url as per your choice and Click on Ok.
- Finally Publish your Post again and you will see that your post url is changed.
How to revert back to Default Blogger urls ?
- Go to Theme Section, Click on Dropdown triangle arrow
- Then Click Restore, here you need to upload the theme file which you took backup previously before changing modifications to the URL Structure. Finally Click On Save
- Alternative way is by removing the Code which you have added previously above the </body> Tag and Saving the theme.
Frequently Asked Questions:
Is it Safe to remove date from Blogger Post URL ?
As i described above, removing year and month from post url has advantages as well as disadvantages. So we advise you to not to change the blogger url structure, because it may cause some serious SEO related issues. If you need short urls, you better switch from blogger to wordpress.
Do this method help in removing Year and Month from already Published Post URLs ?
Yes, this method will work in removing date (i.e Year/Month) from already published posts. But make sure to create redirects of old urls to new urls in Blogger Settings.
Why it is important to have a Short URL ?
Because Short Urls Looks Clean, and it is one of the factor to get ranked on Search Engine like Google, Bing, Yahoo etc.
Why Blogger.com is preferred over WordPress for Beginners ?
Because Blogger is a Free CMS where as WordPress is Paid. Although Blogger has limited features but they are sufficient for beginners. Also Blogger is a product of Google, so we don’t need to be worried about Speed, SEO and Security.
What is Permalink ?
Permalink is a URL structure of website. The Word Permalink is a contraction of two words i.e Permanent and Link. It means it is a permanent link address to the blog posts/pages of your website. Lets take one post url as a Example: https://tenowl.com/sample-post
Here “tenowl.com” is a domain part and “/sample-post” is its permalink structure
What is meant by URL ?
URL Stands for Uniform Resource Locator. It means when we want to go to a particular site, we type the url which allows us to find the web page of that site. In simple words, URL is the exact web address of a website.
What is CMS ?
CMS is a Content Mangement System. Where we can store, manage and publish our content.







Very useful information about seo and URL keep up the good work